리액트 라우팅을 적용하면서 다음과 같은 에러를 발견했는데요.
리액트 라우터 버전이 v5에서 v6로 업데이트되면서 변경된 사항과 관련된 에러입니다.
(역시 프론트엔드의 기술 업데이트는 빨라도 너무 빨라..)
바로 <Switch>대신에 <Routes>로 적용하면 됩니다.
Switch와 관련된 업데이트 내용은 다음과 같습니다.
1.<Switch> 대신에 이제는 <Routes> 쓰세요!
2. component={컴포넌트명} 대신에 이제는 element={<컴포넌트명 />} 쓰세요!
(개인적으로 1번은 Routes, Route라는 동일한 단어에서 통일성이 있어서 좋은데,
component대신에 element를 쓰는건 익숙하지 않은 것 같습니다😢)
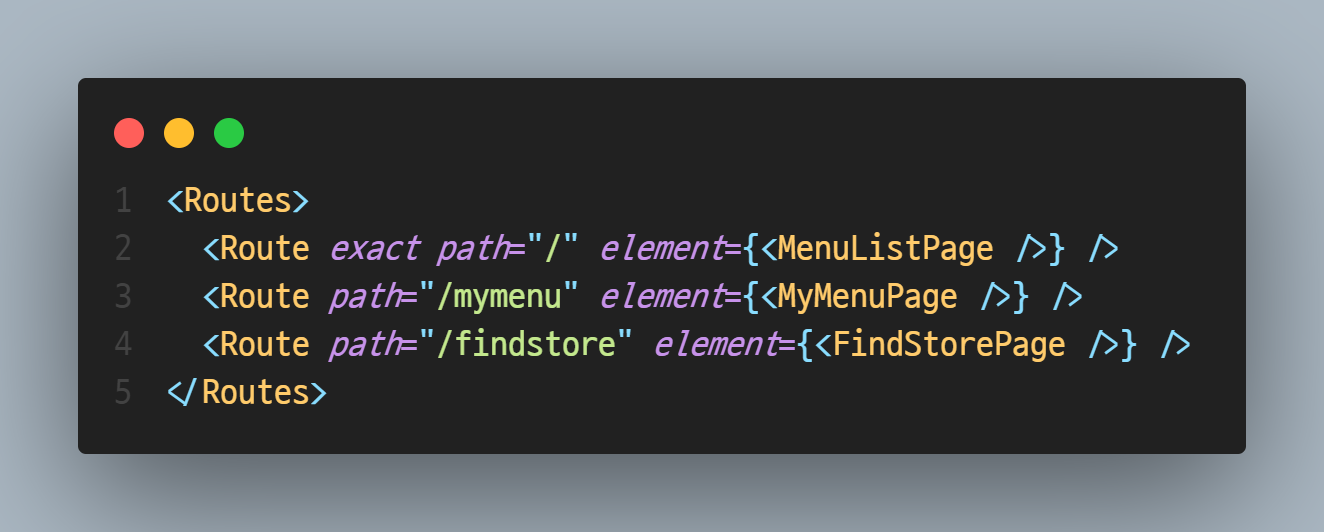
제가 작업중인 프로젝트에도 아래와 같이 적용했더니 정상적으로 동작합니다.

마지막으로, 벨로퍼트님이 리액트 라우터 업데이트에 관해 업로드한 영상이 있어서 공유합니다.
그럼 happy hacking 하세요👍👍
https://www.youtube.com/watch?v=CHHXeHVK-8U
'👩💻개발_TIL > 에러' 카테고리의 다른 글
| [리액트]img elements must have an alt prop (0) | 2021.12.16 |
|---|---|
| [리액트]You are running `create-react-app` x.x.x, which is behind the latest release (x.x.x) (0) | 2021.12.15 |
| [리액트]<a> cannot appear as a descendant of <a> (0) | 2021.12.13 |
| [리액트]Invalid DOM property class. Did you mean className? (0) | 2021.12.13 |