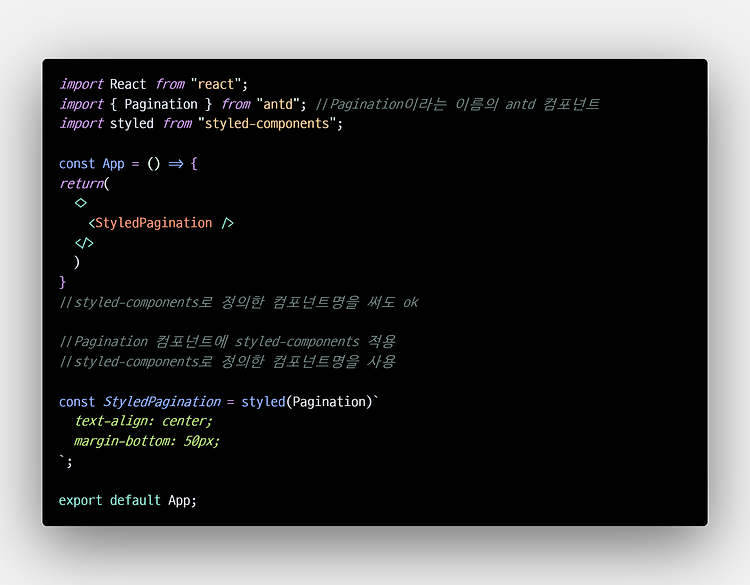
이슈 antd로 불러온 컴포넌트에 styled-components를 적용할 때, 이미 컴포넌트가 상단에 정의되어 있어서 동일한 변수명을 가진 styled-components를 만들 수 없어서 난감했습니다. 같은 이름을 쓰자니 상단에 있어서 중복되고, 다른 이름을 쓰자니 이미 정해져 있는 antd 컴포넌트명을 함부로 바꾸면 안 되는거 아닌가...? 라는 생각이 들었습니다. 해결 방법 해결 방법은 의외로 간단했는데, styled(컴포넌트) 처럼 사용해서 가져다써도 상관없었습니다! styled-component로 활용하는 방법으로는 1. 스타일링된 엘리먼트를 만들어서 가져다 쓰기 2. 이미 만들어진 컴포넌트를 스타일링해서 가져다 쓰기 로 나눠볼 수 있겠습니다. 1번 방법은 styled.태그명 처럼 작성하고, ..