
styled-components는 CSS in JS라는 기술을 사용하는 라이브러리입니다. CSS in JS는 말그대로 CSS 파일을 생성해 스타일링 관련 코드를 분리하는 대신에, JS 안에 CSS를 작성하는 것입니다.
이와 같이 CSS in JS를 적용하는 라이브러리들이 있는데, 가장 대표적인 것이 styled-components입니다. 저는 기초적인 사용법을 익히기 위해 아주 간간한 버튼을 컴포넌트화 한다음 styled-component를 적용해보았습니다. 공부하기 위해 다음과 같은 링크를 참고하여 정리했습니다. styled-component를 공부할 때 꼭 참고하시길 바랍니다😎
[React] Styled Components 사용법
Engineering Blog by Dale Seo
www.daleseo.com
3. styled-components · GitBook
03. styled-components 이번에 배워볼 기술은 CSS in JS 라는 기술입니다. 이 문구가 뜻하는 그대로, 이 기술은 JS 안에 CSS 를 작성하는 것을 의미하는데요, 우리는 이번 튜토리얼에서 해당 기술을 사용하
react.vlpt.us
또한 styled-components의 작동 원리 방식은 다음 링크에 설명되어 있습니다!
styled-components는 어떻게 동작할까?
최근 react 커뮤니티에서는 (styled-components, emotion, etc)의 인기가 날이 갈수록 높아지고 있습니다. 는 2019년 기준 작년 12월에 비해 npm 주간 다운로드 수가 약 2배(65만 => 13…
john015.netlify.app
저는 아래와 같은 단계를 거쳐 적용했습니다.
1. 라이브러리 설치
터미널에서 npm install styled-components 또는 yarn add styled-components 를 입력해 설치합니다.
2. import 하기
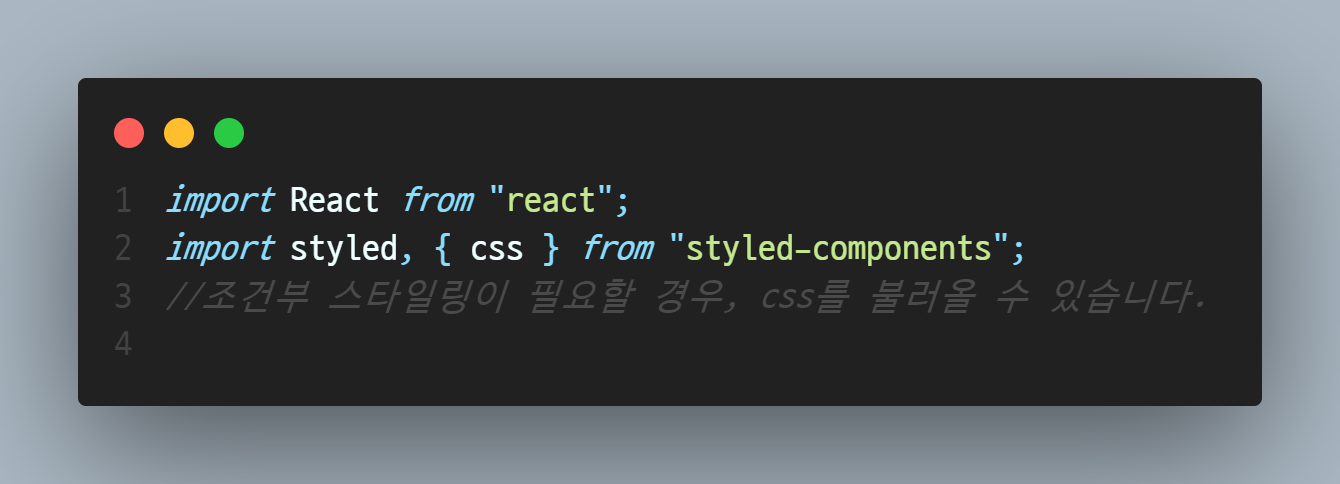
적용할 파일 최상단에 import 합니다.
{css}는 아래에서 배우게 될 조건부 스타일링에 필요하기 때문에 import했습니다.
처음에는 styled만 import하고, 나중에 조건부 스타일링이 필요할 때 추가하면 될 것 같습니다.

3. 기본 스타일링
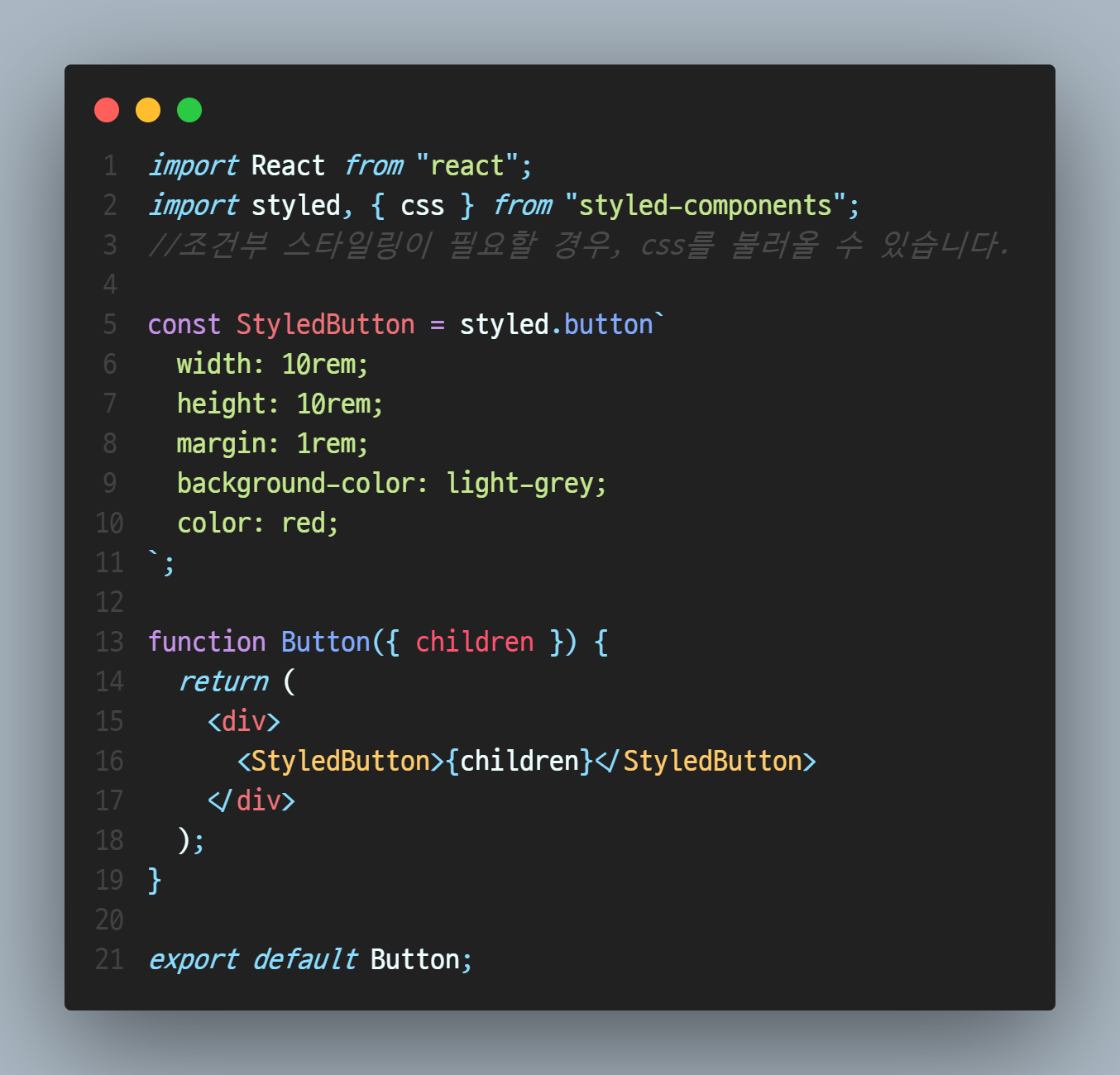
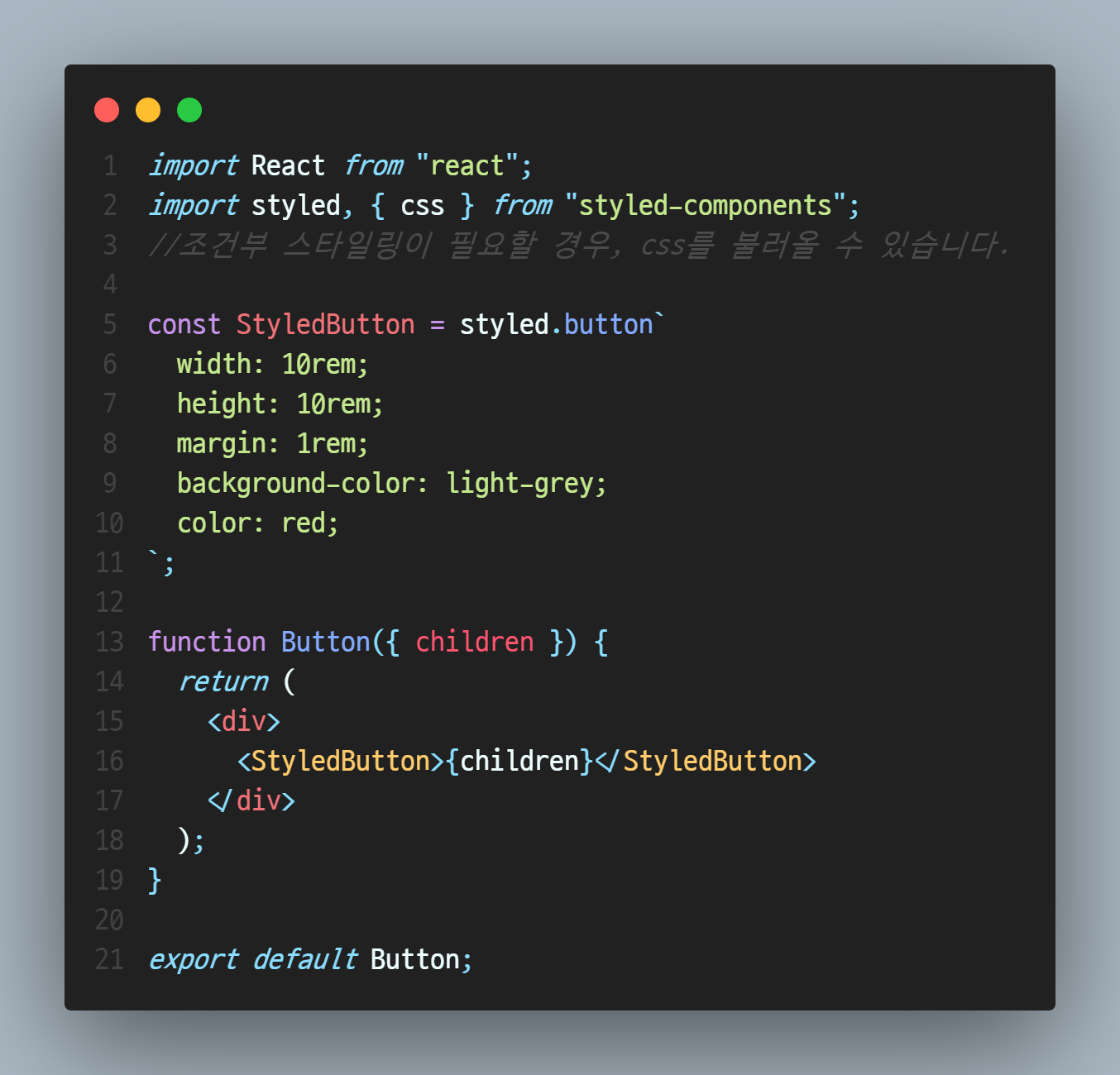
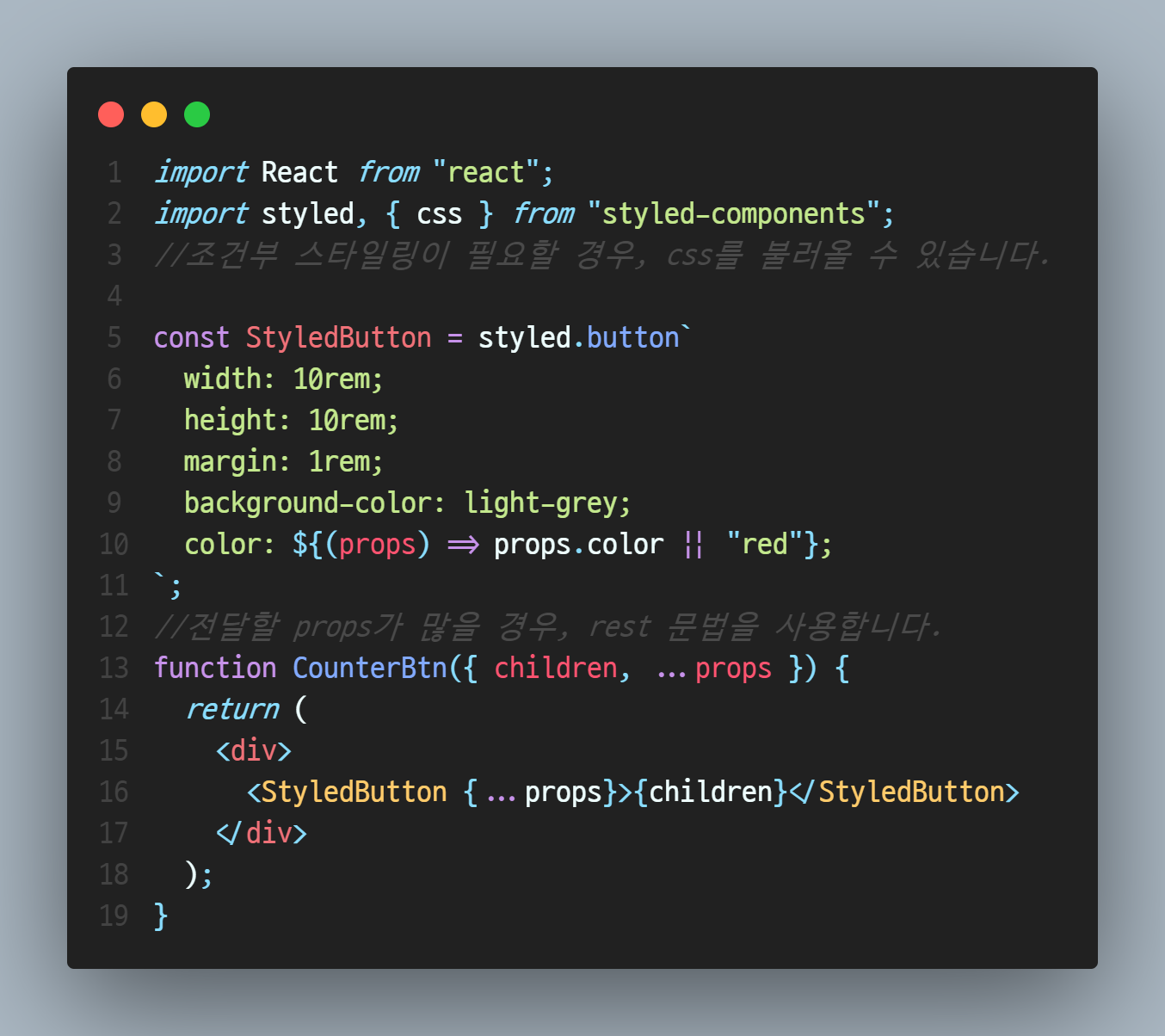
저는 Button이라는 컴포넌트를 만들었습니다.
아래와 같이 스타일링 컴포넌트를 정의해주고, return 부분에서 컴포넌트를 작성합니다.

💡 3-1. {children}? parameter 부분에 중괄호가 들어가는 이유
원래 컴포넌트에서 부모 컴포넌트의 props값을 조회할 때는 'props.props명'과 같이 사용해야합니다. 하지만 매번 사용하기 번거로우므로, 구조분해할당 문법을 사용하여 컴포넌트 함수의 parameter 부분에서 props 객체의 프로퍼티를 변수처럼 바로 사용할 수 있습니다.
제가 만든 예제에서 children 역시 props 객체의 프로퍼티인데요. 따라서 props.children을 함수 parameter에서 구조분해할당 문법을 활용해 children으로 조회합니다.(다만, children을 부모 컴포넌트에서 선언할 필요는 없습니다. 컴포넌트 태그 내부에 들어가는 요소가 children의 값이 됩니다.) 벨로퍼트님의 글에서 더 자세한 내용과 예제를 확인할 수 있습니다.
⭐3-2. 컴포넌트 파일을 분리하면, 컴포넌트명을 잘 사용하자!
또한 주의할 점은, 컴포넌트 파일을 분리할 경우 ①styled-components로 스타일링된 컴포넌트명과 ②export해서 다른 컴포넌트에서 사용할 컴포넌트명을 다르게 지정해주어야 한다는 것입니다.
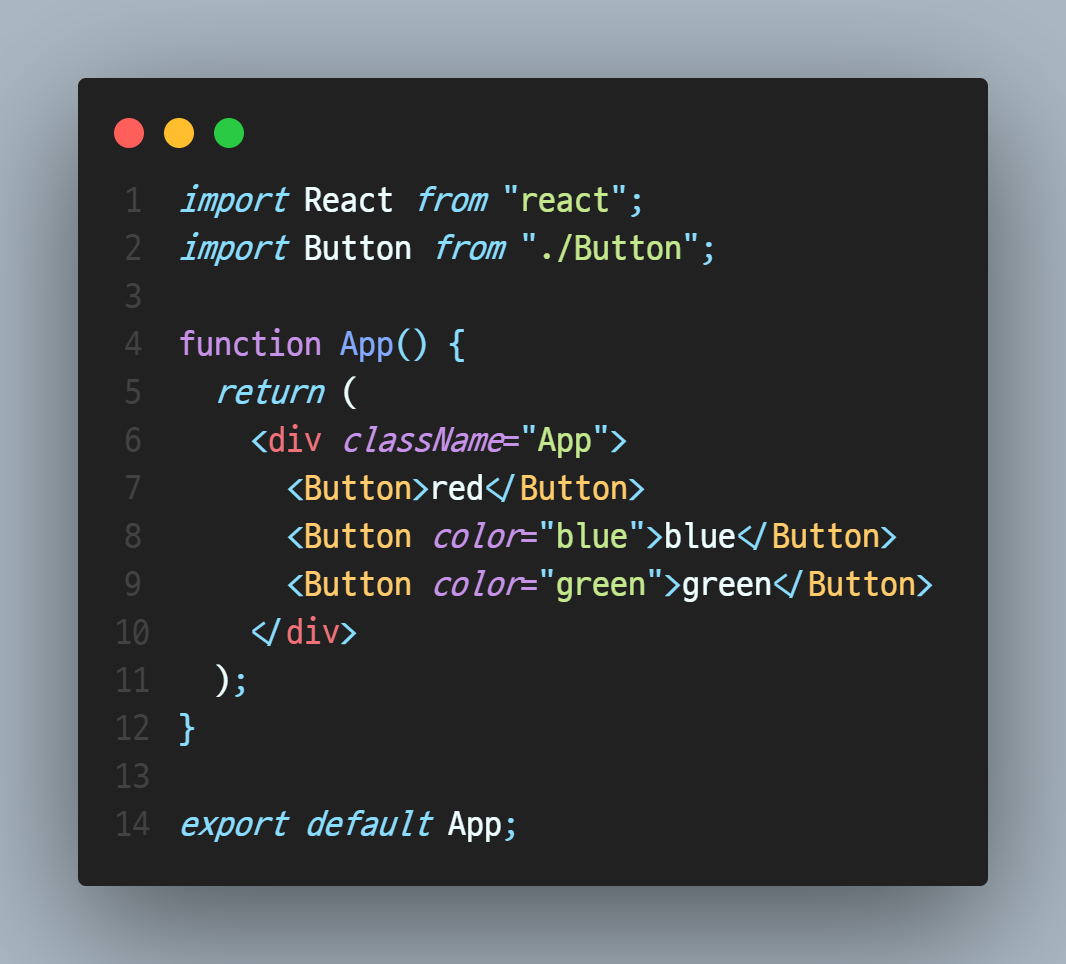
예를 들어 최상단 부모 컴포넌트인 App에서 Button 컴포넌트 스타일링을 위해 styled-components로 스타일링 컴포넌트를 정의해주는 경우, App 컴포넌트의 return 부분에 해당 스타일링 컴포넌트명을 바로 작성할 수 있습니다.
하지만 컴포넌트 파일을 분리할 경우, Button 컴포넌트를 export하기 위해 함수로 정의해야 하는데 스타일링 컴포넌트명은 이미 상단에서 정의하였으므로 컴포넌트명이 중복되지 않도록 해야 합니다. 즉 스타일링용 컴포넌트명과 export할 컴포넌트명을 따로 정의해주어야 중복되지 않습니다. (만약 동일하게 지정해준다면 "Identifier has already declared" 라는 에러를 만나게 됩니다.)
따라서 저는 스타일링용 컴포넌트명은 StyledButton으로, export하여 App.js에서 사용할 컴포넌트명은 Button으로 지정해주었습니다.

4. props를 활용한 스타일링
한편, props를 활용하여 동일한 컴포넌트마다 props를 다르게 주어 다르게 스타일링 할 수 있습니다. 동일한 Button 컴포넌트를 여러개 만들고, 각각의 컴포넌트에 color라는 props값을 받아 색깔을 다르게 렌더링해보겠습니다.
이때 Tagged Template Literals라는 문법을 사용합니다. 간단하게 말해서, JS에서 사용하는 템플릿 리터럴을 활용해 함수나 객체를 표현할 수 있는 문법입니다. 일반 템플릿 리터럴과 마찬가지로 JS 표현식인 함수를 ${}안에 작성할 수 있으며, 화살표 함수가 들어갑니다. 화살표 함수에는 props를 parameter로 받으며 props.props명을 활용합니다.

color 부분을 보시면, color 라는 props의 값을 받아오면 받아온 props.color로 스타일링 해주고, 지정해주지 않았을 경우 "red"라는 값으로 스타일링 해줍니다.(논리연산자 || OR을 활용합니다.)

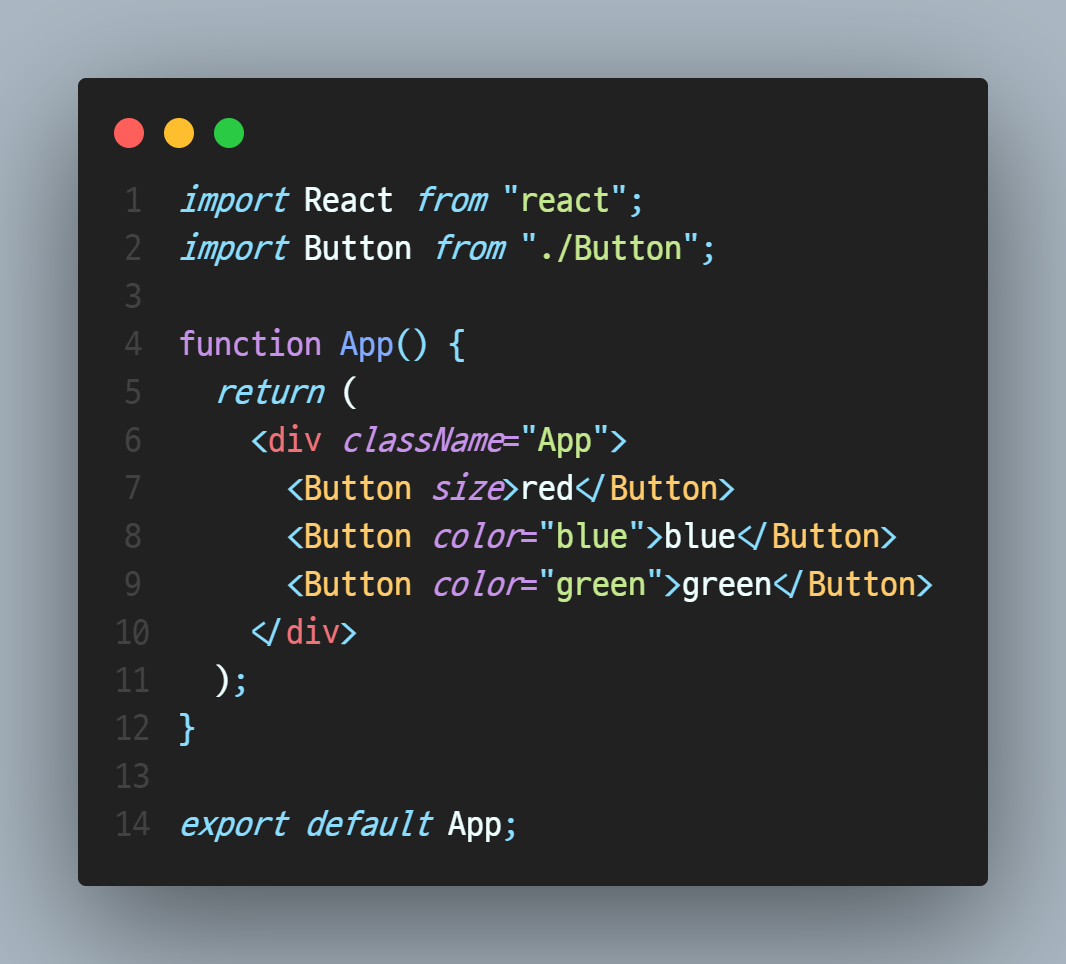
App 컴포넌트에 3개의 Button 컴포넌트를 적용하고, color 라는 props에 각각 다른 값을
전달했을 때의 결과는 다음과 같습니다.
1. 아무값도 전달하지 았았을 경우 -> OR 연산자 ||에 의해 "red"로 스타일링
1. "blue"를 전달했을 경우 -> "blue"로 스타일링
1. "green"을 전달했을 경우 -> "green"으로 스타일링
5. CSS를 추가한 조건부 스타일링
일반 CSS를 사용하여 조건부 스타일링을 해아할 때는 CSS를 불러와야 합니다.

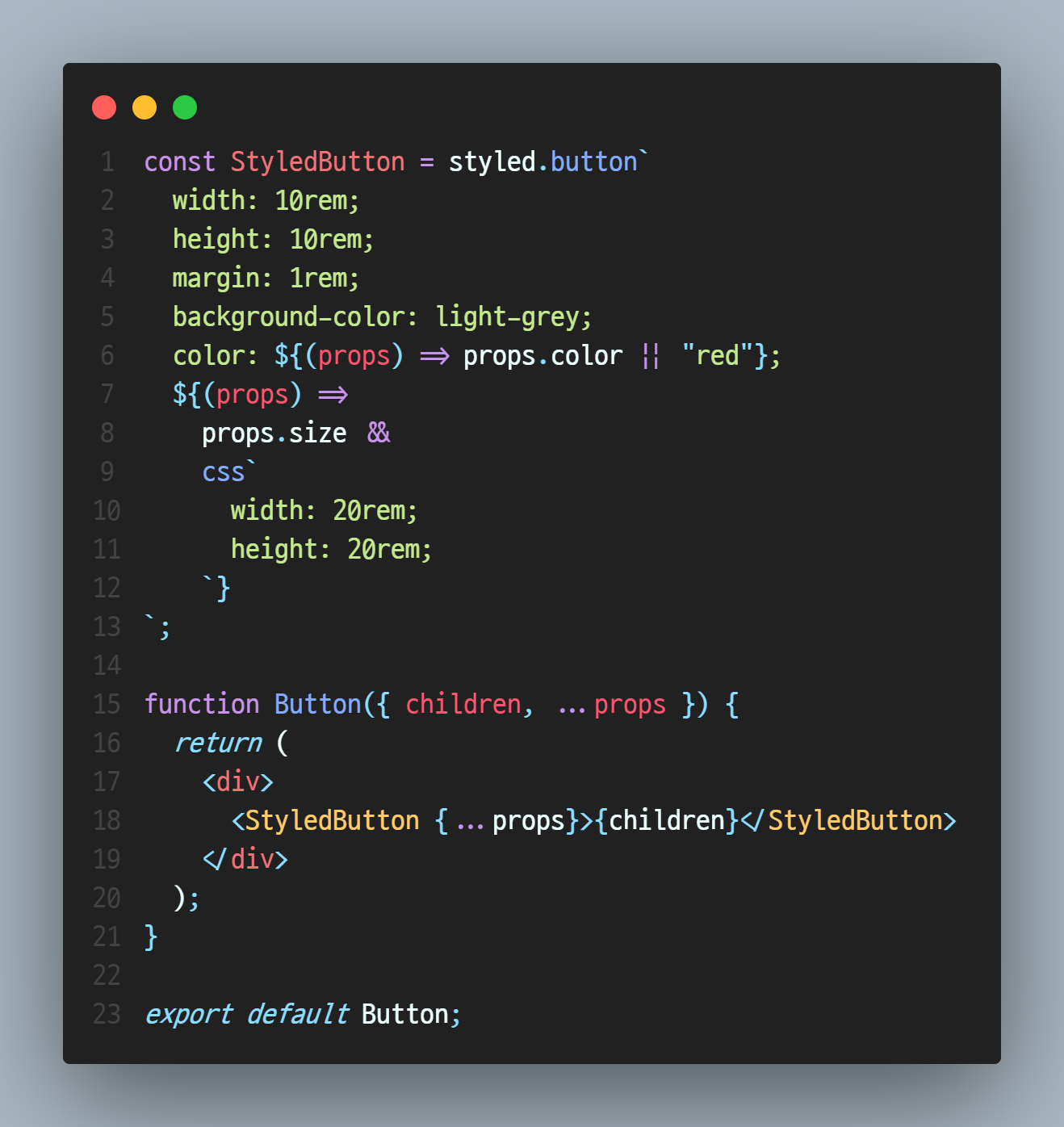
다음, AND 연산자 &&를 사용하여 해당 props 값만 가지는 컴포넌트 스타일링을 해보겠습니다.
예를 들어, size 라는 props의 값을 가진 컴포넌트만 크기가 2배로 커지도록 하는 함수를 작성해
내부에 css 스타일링을 합니다.

아래와 같이 컴포넌트 부분에 여러 props를 파라미터에 전달하고 조회할 때는
rest와 spread 문법을 사용합니다. 자세한 내용은 링크를 참고해주세요.

처음에는 styled-components가 복잡해보이기도 하고 지금 적용하고 있는 방법이 크게 번거롭지 않아 관련 기술을 스킵하려고 했습니다.(컴포넌트 스타일링을 하는 방법에는 여러가지가 있으니까요.) 그런데 최근에 인턴 공고를 찾아보다가 자격 요건에 CSS in JS 사용 경험을 요구하는 항목이 있었고, 수강하려던 리액트 관련 강의에서도 CSS in JS 라이브러리(emotion)을 사용하고 있었습니다.
그래서 '이왕 이렇게 된거 알아두자'라는 마음으로 한 번 정리해보았습니다. 비록 지금 당장 사용하지 않더라도 초기 세팅이나 간단한 사용 방법을 기록해두면 나중에 사용하는 순간이 왔을 때 찾아볼 수 있어서 좋은 것 같습니다. 그리고 이왕 이렇게 된거, 나를 위해서 하는 일이 다른 사람들에게도 좋은 영향을 미쳤으면 하는 바람입니다.😊 오늘도 happy hacking 하세요!
'🧑💻개발_Deep Dive > React' 카테고리의 다른 글
| antd에 styled-components 간단 적용 (0) | 2022.02.08 |
|---|---|
| [리액트] CRA 없이 리액트 환경 구축해보기 (0) | 2022.02.04 |
| [리액트] 컴포넌트와 props ~ 상태 끌어올리기 (0) | 2022.02.03 |